Проектирование магазинов - важная часть работ в современном маркетинге. Глядя на большинство интернет-магазинов, где нет инвесторских денег или крупных масштабов, часто приходится наблюдать, на чем основан выбор решения:
- Ограничения системы управления или шаблона. В результате много стильных европейских дизайнов, но не ориентированных на продажу и удобство пользователя.
- То, как удобнее исполнителю (какие решение он уже делал и ему легче повторить).
- То, как нравится заказчику (я тут главный, я пробовал - удобно, значит делаем так). Это не всегда самый худший вариант, так как заказчик пытается воспроизвести свой бытовой опыт, но если поведение целевой аудитории сильно отличается от представлений барина, то можно прогадать.
В большинстве случаев, это приводит к еще одному мертвому сайту в интернете. Оно нам надо? Для того, чтобы ваш сайт стал успешным, необходимо провести правильное проектирование интернет-магазина. Внедрение обоснованного проектирования позволит увеличить конверсию сайта.

В результате, большинство магазинов сделано недорого (иногда это хорошо), но и неэффективно. И чтобы магазин не пришлось закрыть, как исполнитель так и заказчик, должны помнить:
- Технические возможности - что можно сделать.
- Анализировать статистику и выдвигать гипотезы - что сделать, чтобы повысились показатели.
Чтобы вы знали возможности, я подготовил сборку 5-ти простых и интересных решений для проектирования интернет магазина, которые заслуживают внимания. Итак, к делу:
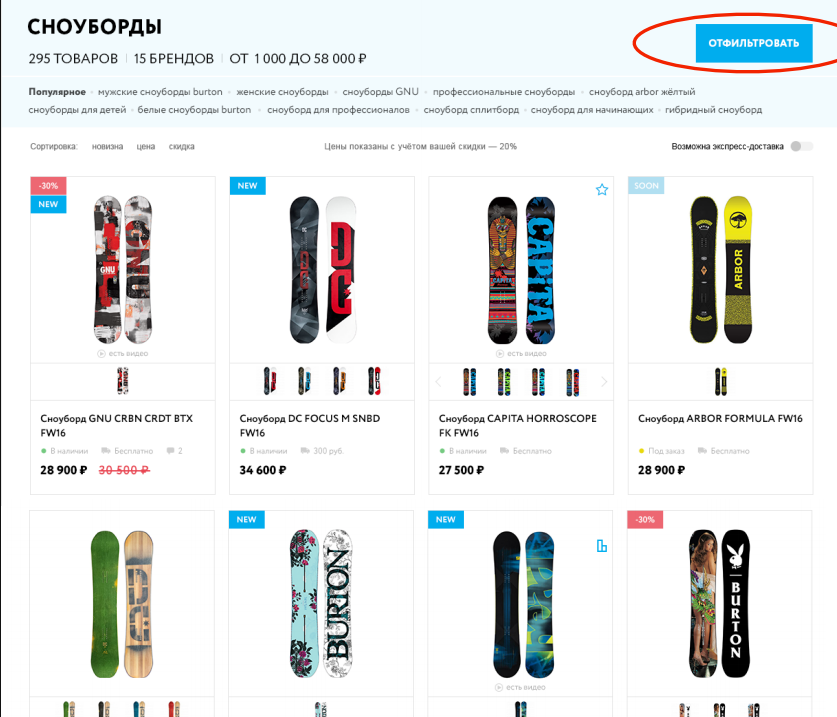
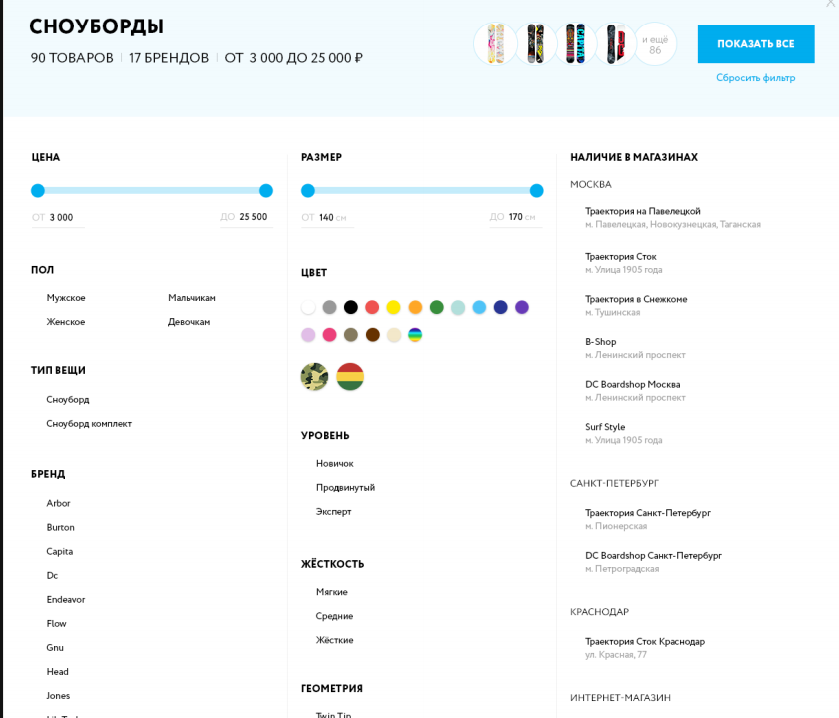
Фильтры товаров
Сейчас почти в каждом магазине они есть и необходимы, чтобы быстро подобрать товар по параметрам. Причем это справедливо не только для техники с кучей ТТХ, но и для детской одежды.
Хорошее решение было в презентации Саши Куценко.


Явные плюсы решения:
- Много фильтров в пределах одного экрана.
- Нет раздражающего момента, что нужно ждать, пока товары отфильтруются (сглаживаем этот момент, за счет времени открытия-закрытия фильтра).
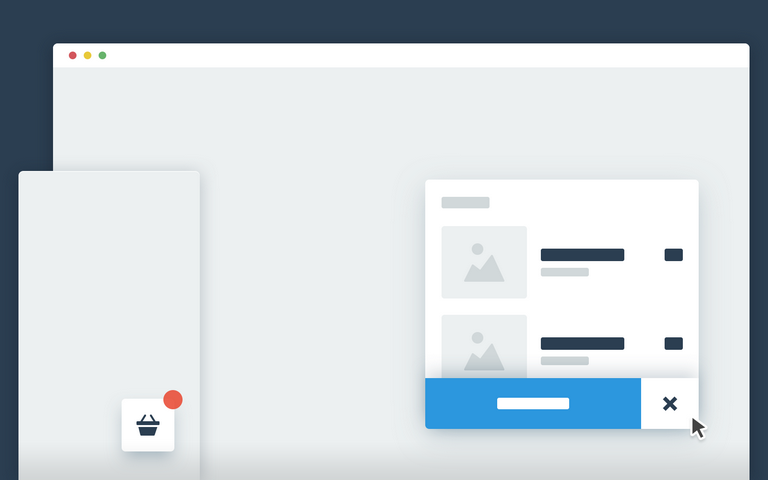
Плавающая корзина
Подобные решения направлены на повышение конверсии интернет магазина, так как направлены на акцентирование посетителя на основной цели визита.

- Занимает минимум места.
- Список товаров доступен на любой странице.
По ссылке демо и возможность скачать готовую верстку.
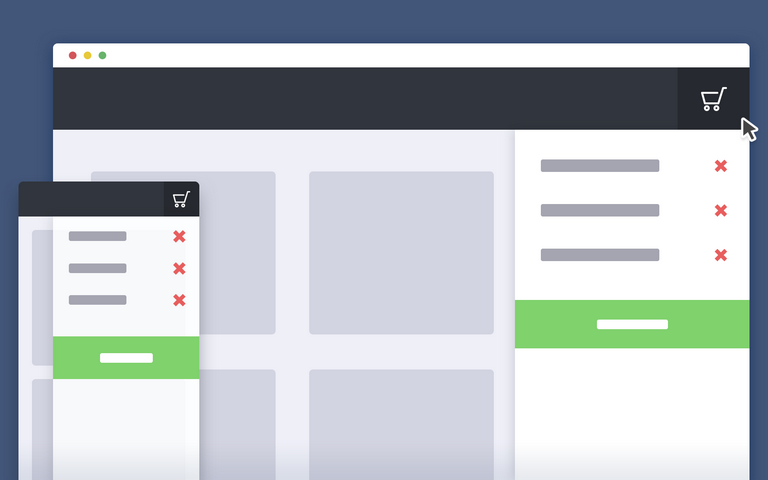
Еще один пример корзины на сайте

Хороший пример, который концетрирует внимание пользователя на объекте и позволяет вместить много товаров. Очень актуально для магазинов с несколькими позициями в заказе. Допустим для продуктивого магазина.
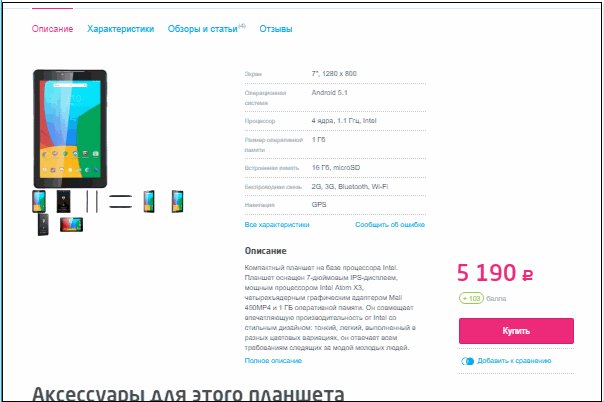
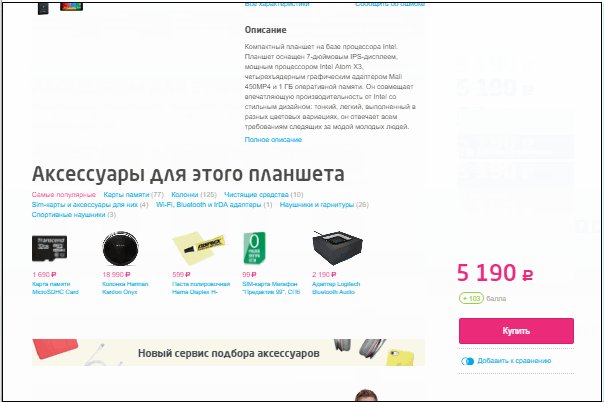
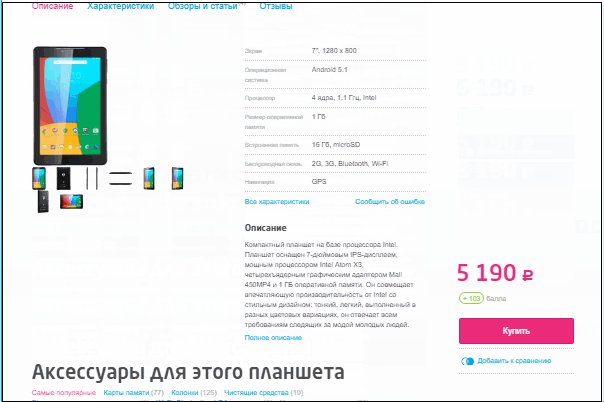
Карточка товара и область добавления товара в корзину

Пример взят с магазина key.ru
Тут нужно обратить внимание на 2 детали:
- Длина страницы не важна - у пользователя всегда на виду кнопка «купить».
- Коммерческие кнопки контрастнее всех остальных элементов на странице, что позволяет им не потеряться на фоне.
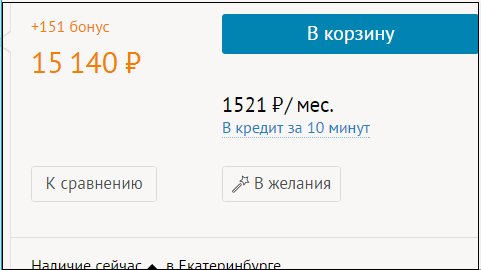
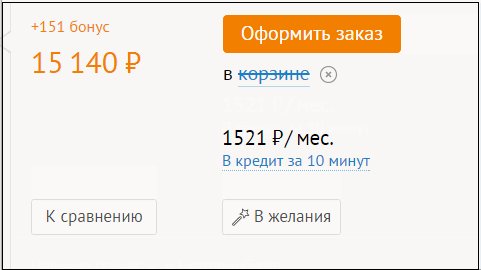
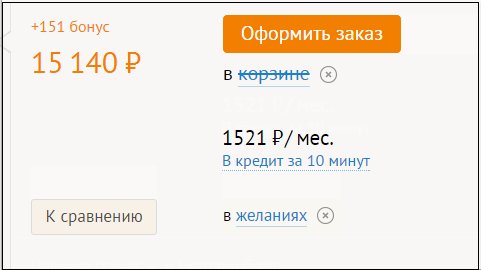
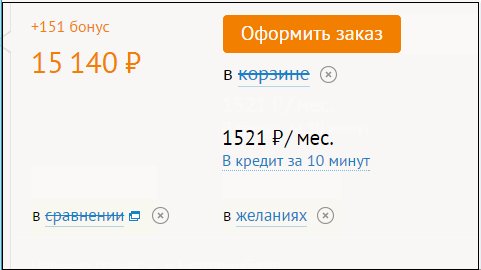
Подсказка следующего действия

Хороший прием студия Л ебедева использовала у магазина ситилинк. При совершении действий на странице товара (сравнение, добавление в корзину, лист желаний), кнопка заменяется на подсказку пользователю. Это сразу снимает вопросы, куда дальше идти, и подталкивает покупателя к целевому действию. Повышение конверсии интернет-магазина позволит увеличить число продаж при том же уровне объема трафика.
И напоследок для тех, кто планирует изменения
- Смотрите не только топовые интернет-магазины, но и новичков на рынке, так как зачастую новые решения бывают прогрессивнее и интереснее.
- У вас бывало, что при внедрении нового решения, показатели не улучшались? Такое, к сожалению, встречается. Старайтесь не менять все сразу, а частями. Чтобы был понятен эффект от каждого внедрения.
- Смотрите отдельно статистику для новичков и старичков. Старички могут не одобрить улучшения - так как для них будет не привычно. Все помнят скандал из-за смены дизайна кинопоиска?
Оставьте в комментариях примеры того, что было удобно для вас!