Проектирование сайта
ЗаказатьДля чего нужен прототип?
Формирование концепции проекта
Прототипирование обозначает визуальные рамки - можно определить технологические требования для разработки. Например, сколько часов нужно на реализацию, какой планируется объем дизайн-работ.
Видимый объем функций и возможностей
Когда все функции описаны в техническом задании — это хорошо. А если понятно, как они работают в совокупности, - еще лучше. Прототип поможет это увидеть.
Оптимизация расходов на разработку дизайна
Когда проект запущен, любые изменения стоят денег. Работа над прототипом минимизирует затраты на последующие доработки в Москве.
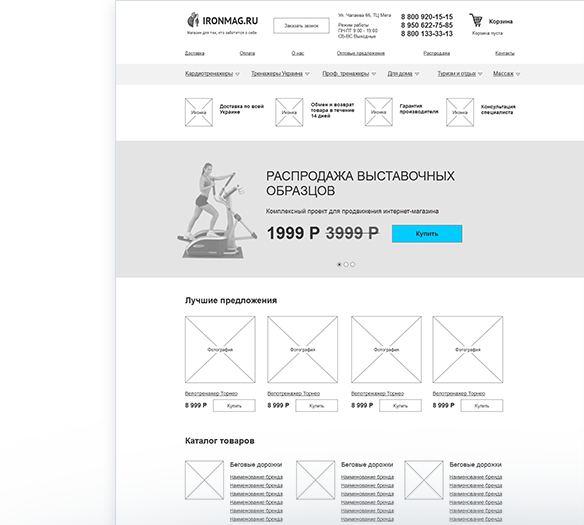
Как выглядит прототип?
Любой прототип нужен для того, чтобы клиент понял принципы работы сайта, до момента его непосредственной разработки в Москве.
Прототип бывает статичным, в виде схемы блоков, расположенных на странице. Это базовый минимум при проектировании сайтов.
Оценить работу планируемых функций можно в интерактивном варианте. Он реализовывается, когда много функций и они нуждаются в проработке.

Какие есть этапы работ?
Изучим ваш проект
Мы собираем всю важную информацию от клиента, изучаем целевую аудиторию в Москве. Если сайт уже есть, анализируем метрику. Так, мы поймем, как ведут себя пользователи.
Посмотрим, как сделано у конкурентов
Мы исследуем конкурентов в Москве, чтобы внедрить лучшие функции. Если у конкурентов нет эффективных сайтов, изучаем смежные области или выдвигаем собственную гипотезу.
Покажем, как будет выглядеть сайт
Мы визуализируем полученную информацию и наращиваем функции прототипа. Возможности прототипа уточняются до тех пор, пока информации не будет достаточно для разработки дизайна.
Примеры работ


Расценки
1 страница прототипа 
Подойдет одностраничным сайтам для продвижения услуг компании.

3 страницы прототипа 
Подойдет для интернет-магазинов и корпоративных сайтов

* Стоимость актуальна для тех, кто продолжает работу по разработке сайта после прототипа. Во всех остальных случаях стоимость умножается на 3.
Проектирование интерфейса сайта с использованием UI UX дизайна
Наша компания разрабатывает и проектирует сайты. Работая над удобным интерфейсом интернет-магазина, мы учитываем предпочтения покупателей, проводим детальный анализ целевой аудитории.
Грамотно разработанный интернет проект решит ряд задач:
- повысит узнаваемость бренда в Москве и РФ;
- увеличит количество посетителей и объем продаж продукции или услуг;
- снизит затраты на интернет маркетинг;
- продвинет местоположение web ресурса в поисковой выдаче для пользователей.
Создание интерфейса сайта - сложный и трудоемкий процесс. Важно учитывать нюансы в настройке управляющих элементов, общем дизайне и удобстве использования для посетителей. Благодаря методу UI UX проектирования интерфейсов, можно создать эстетично оформленный, эргономичный сайт, и с лучшей стороны продемонстрировать компанию, товары или услуги.
Этапы работы
До начала работ по проекту с заказчиком заключается договор на разработку сайта, указываются сроки выполнения всех этапов и стоимость.
Этапы проектирования интерфейса включают:
-
Определяется тип создаваемого интернет ресурса. Консолидация информации о компании и особенностях предлагаемых услуг и товаров. Анализируются подобные варианты, созданные конкурирующими фирмам. Выявляются ошибки, проводятся тесты на приспособленность к удобному использованию. Определяются потребности целевой аудитории будущего портала.
-
Формируется функциональный каркас веб ресурса. Проводится разметка участков на сектора для размещения меню и кнопок, а также текстовой информации. Выбираются методы и способы группирования элементов. Разрабатывается макет сайта, тестируется его эргономичность. Далее прототип утверждается заказчиком в бумажном или электронном виде.
-
Разрабатывается дизайн. Подбирается цветовое решение и шрифты для визуального оформления. Предлагается несколько вариантов дизайна в виде html или изображения.
-
Утверждается цвет фона, размер шрифта и др. Вносятся изменения в программный код и оформляются в зависимости от пожеланий заказчика.
-
Проверяется, насколько комфортно ипользовать страницы. Изучается уровень юзабилити всех компонентов, корректируются неполадки.
После оплаты готового варианта сайта, заказчик получает все исходные файлы для загрузки на сервер.
Преимущества компании
-
Специализированное программное обеспечение предотвращает появление ошибок в коде.
-
Соблюдаются принципы ui ux проектирования. Пользователю становится комфортнее взаимодействовать с интерфейсом.
-
К работе привлекаются профессионалы разных направлений и отраслей компьютерного программирования.
-
Быстро формируется готовый вариант посадочной страницы.
-
Можно корректировать основные характеристики (цветовую гамму, тип шрифта текстовой части и прочее).
От чего зависит стоимость?
- Назначение создаваемого проекта (лендинг, блог, информационный медиа форум, online магазин);
- Количество и параметры страниц;
- Уровень сложности (адаптация для мобильных устройств, наличие интерактивных объектов).
Главная задача в разработке интерфейсов веб-сайтов - обеспечить комфорт пользователю. Специалисты создают портал, который отличается удобством и красотой. Чтобы уточнить цены и получить готовый проект web-сайта, просто обратитесь в компанию. Заполните форму обратной связи, отправьте письмо по электронной почте или позвоните по телефону.
