
В статье мы расскажем, как подключить JS файл в 1С-Битрикс и какие способы подключения JavaScript существуют в этой CMS. Покажем несколько вариантов подключения файлов стилей и скриптов при верстке шаблонов сайта и шаблонов компонентов — через шаблон, Asset API и регистрацию JS-библиотек. Материал будет полезен, если вы получаете готовую верстку в HTML/CSS и интегрируете шаблон в Битрикс, чтобы корректно подключить CSS, JS и мета-теги.
Как подключить свой JS файл в Битриксе
Первый способ – прописать в коде.
Такие скрипты не кешируются и не минифицируются Битриксом. С другой стороны, к ним можно добавить свойства defer, async или свойство data-skip-moving="true", про которое будет сказано ниже.
Второй способ
Если код относится к шаблону конкретного компонента, можно в папке шаблона создать файл script.js. Такой файл будет подключен автоматически, вместе с компонентом.
Третий способ
Если вам не достаточно одного script.js, можно добавить дополнительные файлы скриптов с помощью
$this→addExternalJs(SITE_TEMPLATE_PATH . "/newscript.js") в template.php
Четвёртый способ
Если скрипт нужно добавить вне шаблона, или один и тот-же скрипт используется в разных шаблонах, можно использовать функцию Asset::getInstance()→addJs(путь к файлу);, которая добавляет соответствующий файл в секцию head документа. Метод этот является заменой методу $APPLICATION→AddHeadScript('scr');
используется следующим образом
use Bitrix\Main\Page\Asset;
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/fix.js");
Библиотеку jquery можно подключить с помощью функции CUtil::InitJSCore(array('jquery')). С её помощью можно добавляются различные библиотеки Битрикса, например — медиаплеер.
С помощью этой функции вы можете подключать и свои собственные библиотеки. Для этого вам нужно зарегистрировать её, разместив в init.php такую конструкцию
$arJsConfig = array(
'Название_библиотеки' => array(
'js' => 'Путь к файлу js', // '/bitrix/js/custom/main.js'
'css' => 'Путь к файлу css', // '/bitrix/js/custom/main.css'
'rel' => array(),
)
);
foreach ($arJsConfig as $ext => $arExt) {
\CJSCore::RegisterExt($ext, $arExt);
}
После регистрации библиотеку необходимо инициализировать с помощью функции CUtil::InitJSCore(['Название_библиотеки']). Регистрацию обычно выполняют в файле init.php, а инициализацию — в шаблоне сайта или шаблоне компонента, в том месте, где требуется подключение скрипта.
Это полезно, если скрипт нужен в нескольких шаблонах сайта
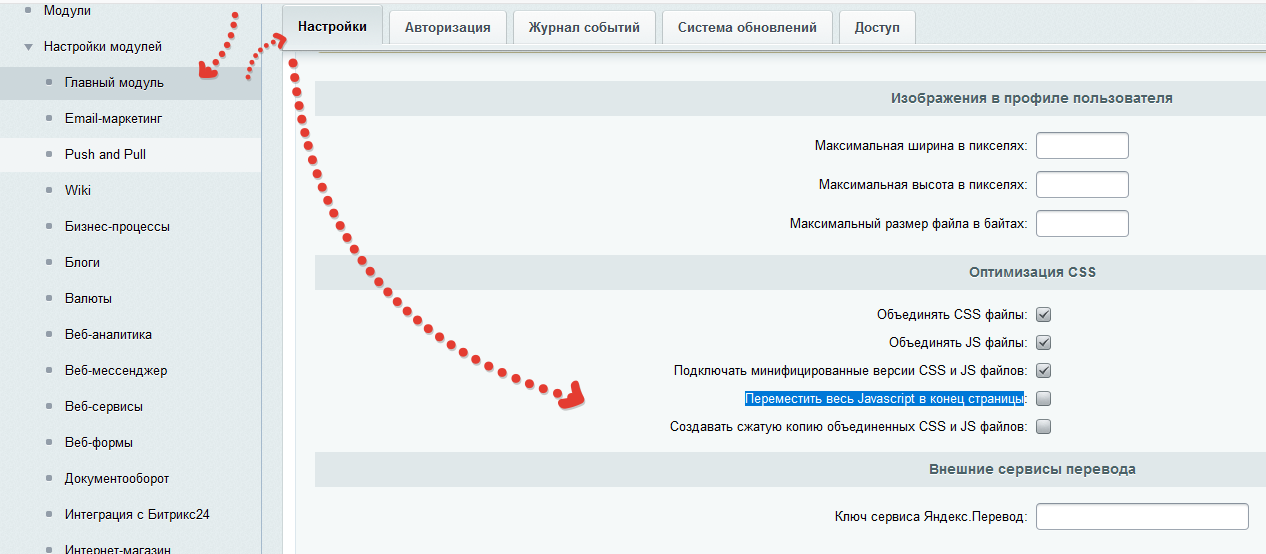
Важно учитывать особенность Битрикса: если в настройках главного модуля включены опции «Объединять JS файлы» и «Объединять CSS файлы», все зарегистрированные скрипты могут быть объединены в один файл. В таких случаях разные библиотеки, подключаемые при разных условиях, будут загружаться всегда.
Чтобы избежать этой проблемы, рекомендуется размещать разные наборы скриптов в отдельных директориях, например:
- /bitrix/js/custom/
- /bitrix/js/custom_crm/
Это позволит Битриксу корректно обрабатывать и разделять подключаемые файлы.
Использование defer
Чтобы переместить файлы javscript в конец сайта нужно включить опцию Переместить весь Javascript в конец страницы в разделе Настройки>Настройки продукта>Настройки модулей>Главный модуль. Скриптам, которые должны остаться на месте, нужно прописать data-skip-moving="true".

Подключение дополнительных скриптов позволит вам оптимизировать сайт. Не исключайте такую возможность - она не требует больших трудов и по итогу вы получаете быстрый сайт.
