
Результаты
- глубина просмотра страниц на сайте выросла на 30%;
- отказы сократились на 22%;
- на 5% увеличилось время на сайте;
- конверсия выросла на 18%.
Задача проекта
К нам обратился владелец сайта keramarka.ru c просьбой увеличить конверсию. На тот момент она составляла 0,58% при трафике в 7000 визитов. Задача назревала давно, так как дизайн интернет-магазина был на готовом шаблоне с ограниченным набором возможностей для покупателя. Он не соответствовал специфике продаж керамической плитки. Поэтому мы предложили провести аудит сайта и разработать новый дизайн.
Старт работ
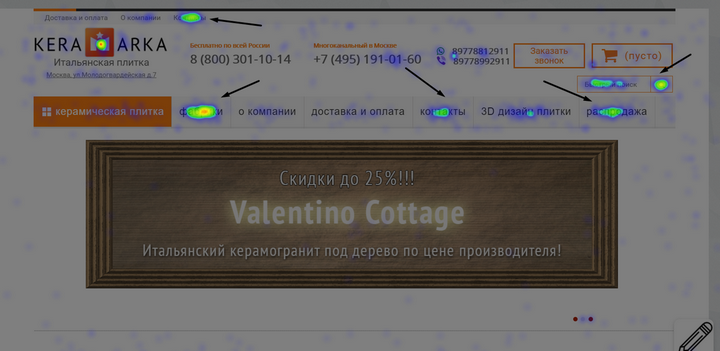
Работы над задачей начали с аудита текущего сайта и опроса менеджеров магазина.

По результатам аудита собрали следующую информацию:
-
покупатели ищут керамическую плитку по определенному бренду;
-
70% визитов на главную и страницы коллекций плиток;
-
40% мобильных пользователей, которые просматривают все фотографии, как и пользователи компьютеров;
-
15% покупателей ищут плитку по определенному артикулу при помощи поиска сайта;
-
90% пользователей не пользуются фильтром товаров;
-
размеры фотографий не позволяли разглядеть товар подробно.
В итоге мы разделили пользователей на три категории:
-
начинают свой визит с главной страницы или со страницы категории;
-
начинают свой визит с определенного бренда или коллекции плитки, точно знают что хотят;
-
ищут товар с помощью поиска сайта по артикулу товара.
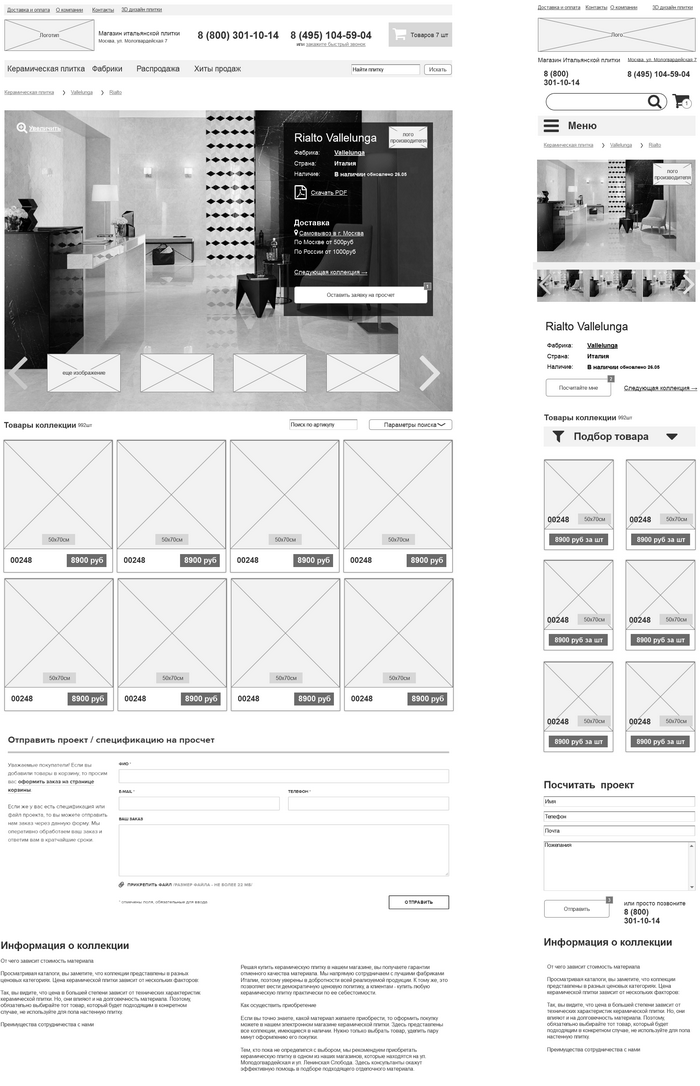
При разработке дизайна важно было учесть все три группы покупателей. Поэтому после сбора информации и агрегации требований перешли к разработке прототипа.
Создание прототипа
Перед разработкой прототипа интернет-магазина мы проанализировали всех конкурентов. После их анализа у нас появился список требований к новому дизайну:
-
фото должно иметь приоритет над текстом, так как покупатель хочет видеть образ будущей кухни;
-
отдельно спроектировать и нарисовать мобильную версию;
-
переделать концепцию верхней части дизайна;
-
фотография плитки должна отображаться во всю ширину экрана;
-
информацию о плитке спрятать во всплывающее окно, так как она вторична.
В результате получился следующий прототип:

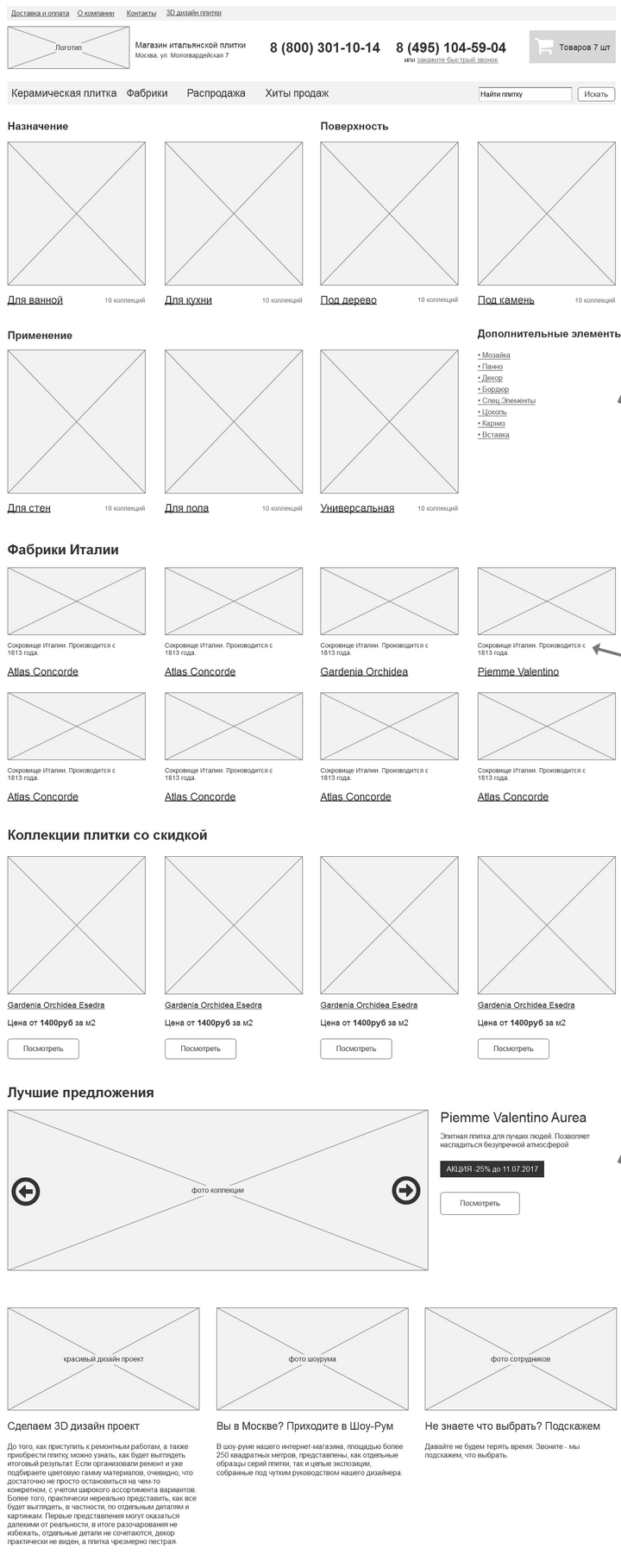
Задача главной страницы — обеспечить удобство навигации пользователя. Поэтому перед разработкой прототипа главной страницы мы пересмотрели подход к категориям на сайте. Например, в текущем варианте не была понятна разница между категорией «напольная плитка» и «плитка для пола». Также с помощью карты кликов в Яндекс.Метрике определили самые популярные категории. В итоге блоки расположили в следующем порядке:
-
Категории сайта
-
Бренды сайта
-
Коллекции
-
Акции
-
Информация о сайте
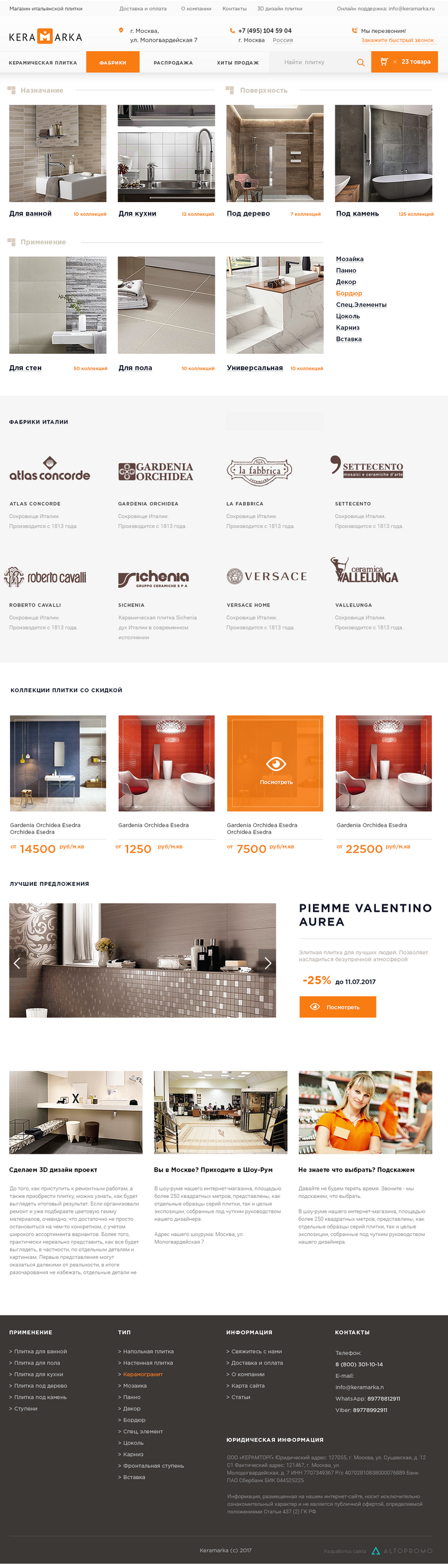
В результате получился следующий прототип главной страницы:

Дизайн интернет-магазина
После согласования прототипа сайта с клиентом приступили к дизайну главной страницы и страницы каталога. Заранее предусмотрели все всплывающие окна и элементы в активном состоянии. Показали, как раскрываются элементы по клику. Процесс разработки дизайна для интернет-магазина керамической плитки занял неделю.


Верстку и программирование проводили на отдельном сервере для разработки. Так как текущей сайт работал и приводил новых клиентов. Поэтому критически важно было сохранить работоспособность текущего сайта. После тестирования и проверки работы новый версии. В ночное время мы организовали перенос, так же оставили старую копию на сервере, чтобы в любой момент можно было быстро переключиться.
После проведенных работ процент конверсий увеличился с 0,58% до 0,68%. При этом глубина просмотра страниц на сайте выросла на 30%, а отказы сократились на 22%.



